
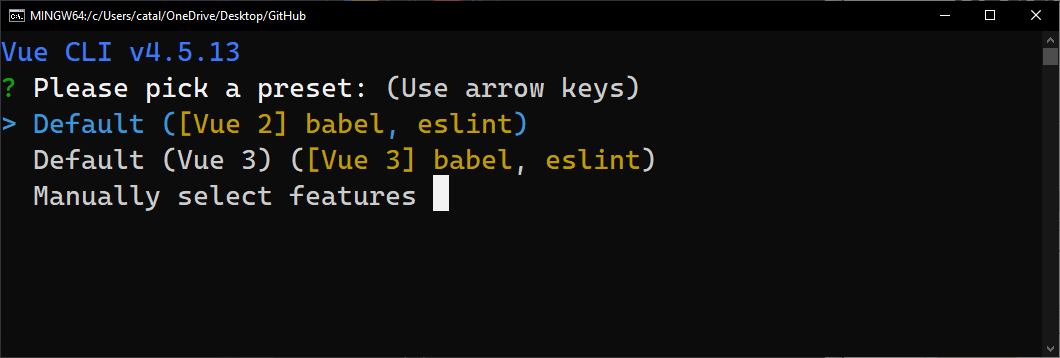
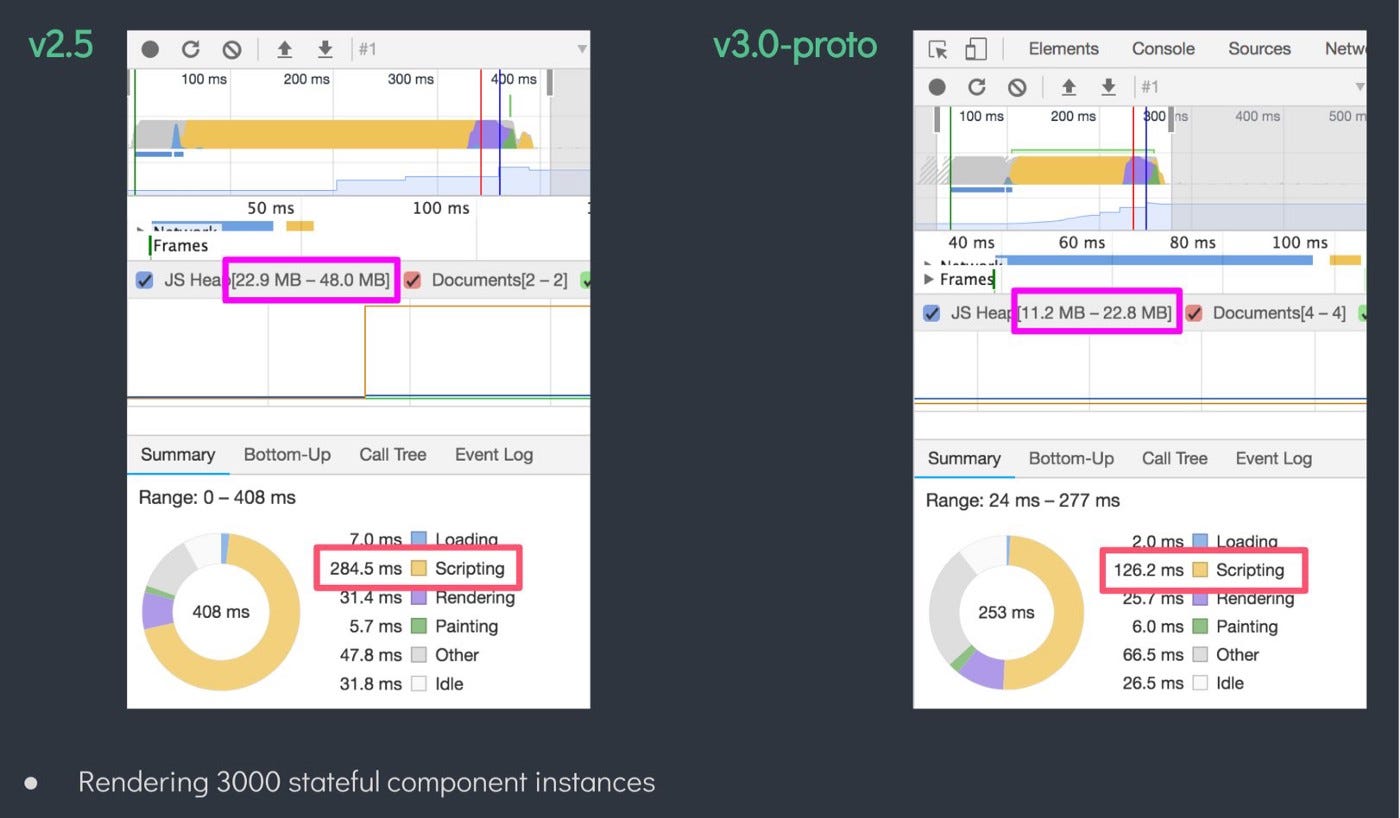
What's new in Vue 3 — a roundup. Vue 3 — The Progressive Javascript… | by Mariappan | Frontend Weekly | Medium

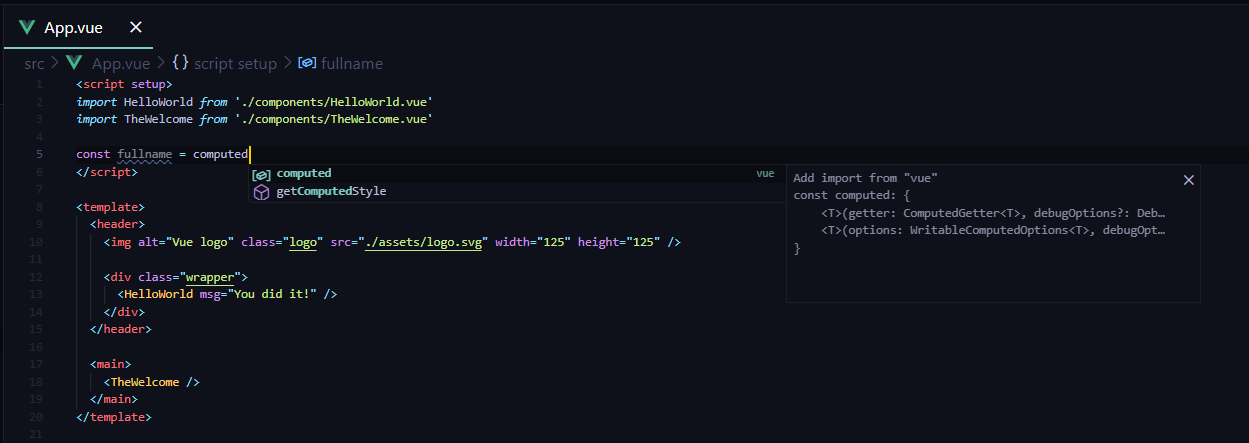
Vue3 — why computed functions can make your code cleaner | by Nicky Christensen | Vue.js Developers | Medium

vue.js - How to get a component type so I can use it in a typescript interface - Vue 3 - Stack Overflow