How to import Quasar components to use Vue code completion in IntelliJ IDEA/ Webstorm? | Quasar Framework Community

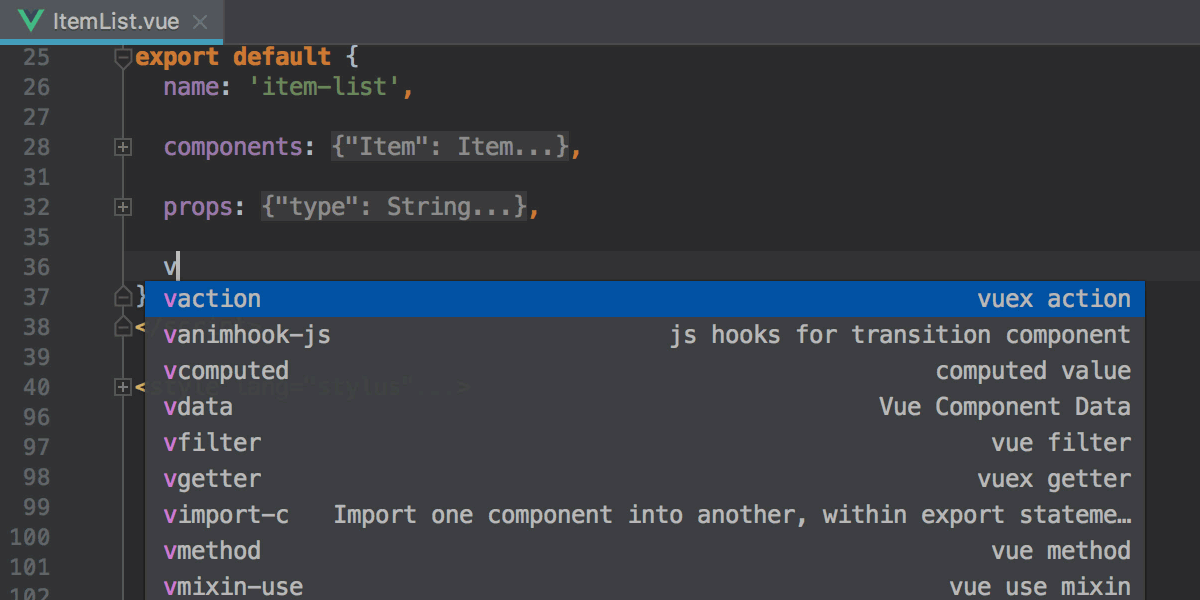
WebStorm 2017.3 EAP, 173.3622: Vue code snippets and alias for system's default node | The WebStorm Blog

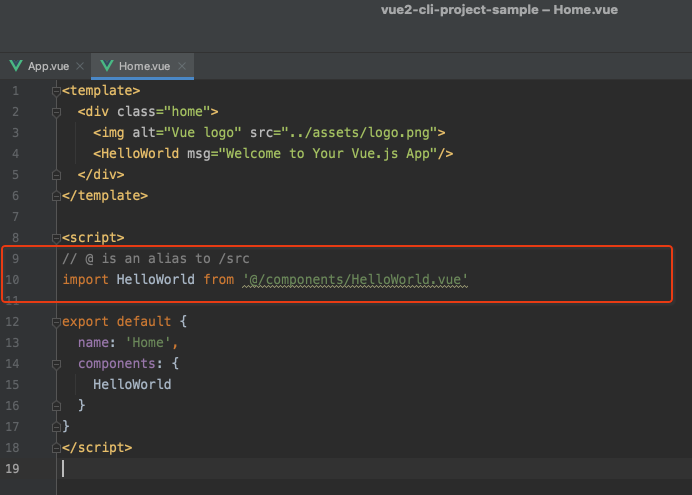
Vue CLI — Make the @ sign in import statement have intelliSense support for IDEs such as VSCode or WebStorm | by Chris Y. | Medium

JetBrains WebStorm on Twitter: "@yev Yes, IntelliJ Ultimate includes all WebStorm features. Most of them come as bundled plugins, but some features, e.g. Node.js support, are available as free plugins." / Twitter

Vue CLI — Make the @ sign in import statement have intelliSense support for IDEs such as VSCode or WebStorm | by Chris Y. | Medium

Unresolved function or method while using ts-vue in WebStorm · Issue #168 · vuejs/vue-class-component · GitHub